Create Form HTML
You can do forms through different methods, but the fastest way is through online builders. They are the best tools for the job, as they boast comprehensive and automated features.
You can move the elements into the area where you want them. You can try out the different fonts, colors, and structures to decorate your answer sheet. The best part is you can execute it without knowing form HTML codes.
What is Form in HTML?
However, if you have no problems dealing with codes, you can always opt for form HTML, which is a little labor-extensive.
A Short Background on Web Forms
Web forms serve as the primary interaction platform between a user and a website. It allows individuals to input data, which is delivered afterwards to a web server where it would be processed or stored. It could also be used on the client-side, immediately reflecting the details on the end-user interface.

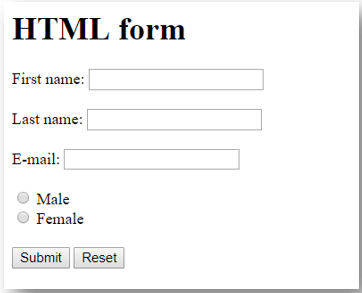
A web form HTML consists of a single or several form controls, also called widgets. It can have extra elements to strengthen the structure of the form. It includes input, label, text area, button, etc.
Form controls can also be designed to execute specific formats or values. Moreover, you can combine it with text labels to identify their purposes to users.
What is Form HTML Template?
HTML is the abbreviated form of the term HyperText Markup Language. It is a language that can set up web pages. It utilizes pre-defined tags and elements to instruct the browser on how to show the screen's content accurately.
Form HTML can gather data. It allows you to add various elements such as text, numbers, values, email, passwords, checkboxes, radio buttons, and submit buttons. These allow users to enter data quickly.
Online forms can collect data from the user, regardless of their location. For instance, if someone wants to buy a product online, they need to enter basic information, shipping address, and payment details. The web form will guarantee that customers can place their orders swiftly.
How to Build HTML Form?
To create forms, you need to put input fields, preformatted text, lists, and tables. Generally, you'll have considerable flexibility when designing forms.
Form HTML Elements
Here are some of the HTML components you can find in your form.
- Label: It describes the purpose of the form element.
- Input: It accepts the data entered in the form, such as text, password, email, address, etc.
- Textarea: This allows people to enter long text content.
- Button: It provides a clickable button so an element can perform a function.
- Select: It lets users scroll through a list of available options in a drop-down list box and choose one from them.
- Fieldset: It can enclose the various form elements and group-related data in a box.
- Legend: It puts captions for fieldset components.
- Datalist: It identifies pre-defined list options for input controls.
- Output: It displays the results of the performed calculations.
- Option: It defines available choices in a drop-down list.
- Opt group: It creates group options in a drop-down list.

What To Remember When Designing Your Form HTML
Designing forms is a vital aspect of site or application-building.
Before you begin with your codes, it's always ideal to set aside time to think about your design. Create a quick model to give yourself a clear vision of the data you want to ask respondents and the overall appearance of your form.
From a user experience standpoint, it would help you make your form not too big or complicated. It could potentially frustrate people, which translates to a loss of leads. Make it simple and be focused - ask for the necessary data only.
Final Thoughts
Doing forms requires more than just knowing about HTML codes; you also need to be familiar with various techniques to style and input the elements. You must also have enough knowledge to do validation and custom form controls.
But what if you don't know much about writing HTML codes? You don't have to worry as you no longer need a professional web designer!
You can use a drag and drop builder or a web form template to choose appropriate fields. Text boxes, radio buttons, file uploads - they have it. All tools and form designs can take the complexity out of creating forms.
Final Thoughts - FormBot, the Best HTML Form Builder
FormBot is an online form builder that allows users to make interactive answer sheets. It is secure and comes with powerful functionalities. Its user-friendly interface enables people to drag and drop elements to generate a form template. It also integrates with third-party applications to process payments and save collected data in a database.